Un projet EPM peut-il être à Gilles ?
25/04/2019
Dans un précédent article nous avons abordé la possibilité de mener les projets EPM en mode agile. Voici comment cela se décline concrètement chez Klee Performance.
Il est clair que la mutation opérée par les éditeurs pour passer sur le Cloud accélère le mouvement. Qu’est-ce que cela apporte à la démarche projet ?
- Les outils sont disponibles dès le démarrage du projet (pas de phase d’architecture technique ni d’installation) ce qui permet dès les premiers ateliers de travail de présenter la solution et d’illustrer les propos
- Les éditeurs proposent de plus en plus de pré-paramétrages qui permettent en fonction des secteurs d’activité et/ou des thèmes fonctionnels de présenter des best-practices et d’utiliser.
- Klee performance propose également au travers de ses offres Insight plusieurs accélérateurs projets tant métier que sectoriels (lien offres Insight) qui permettent cette accélération projet.
Fort de ce constat, comment chez Klee Performance nous avançons pour moderniser nos projets ? Lors de la mise en œuvre de nos derniers projets en reporting de gestion ou élaboration budgétaire, nous avons éprouvé l’agilité d’une démarche itérative.
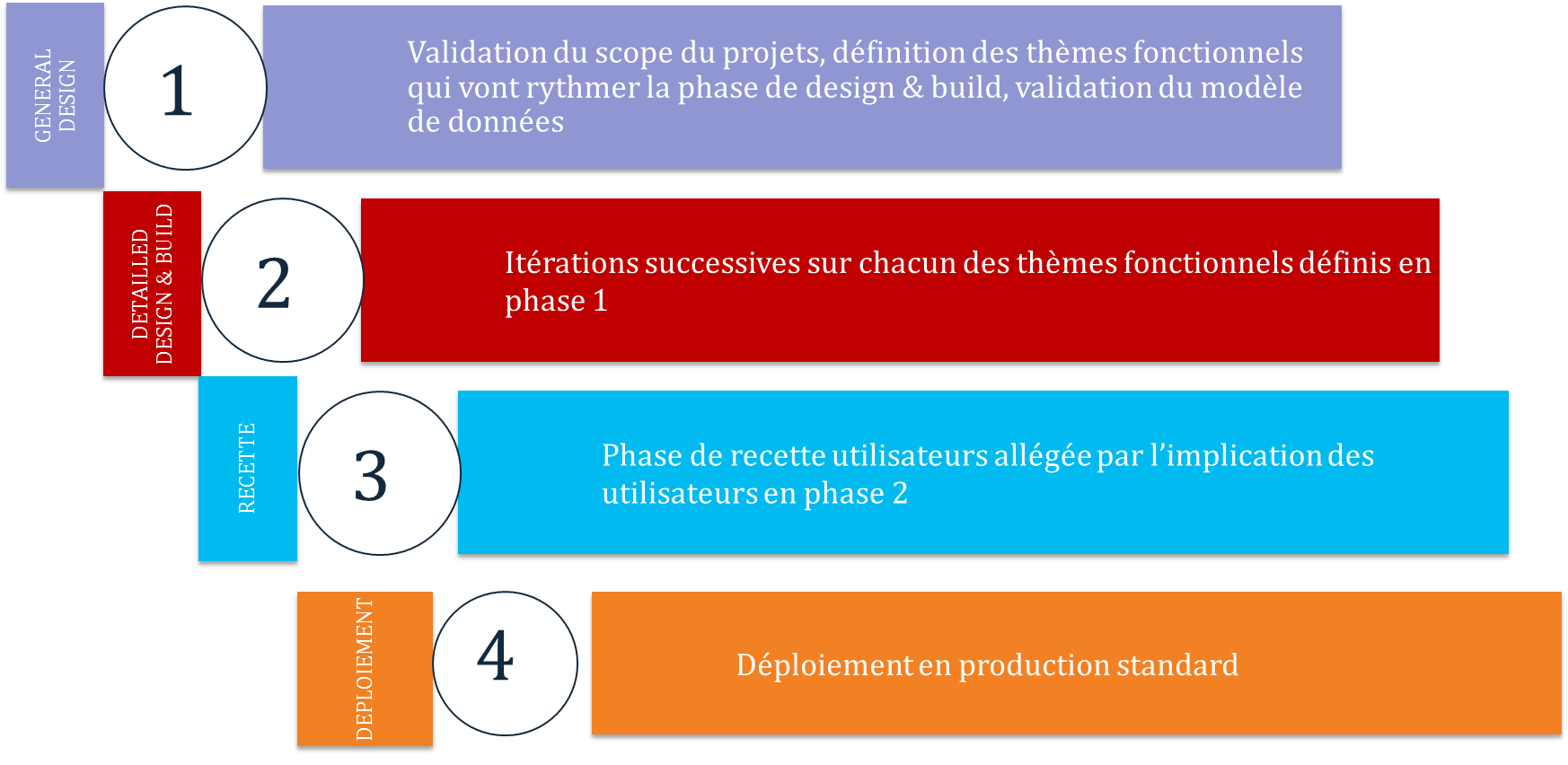
Fig. 1 : étapes de la démarche

Concrètement comment cela se présente :
- Une phase de conception générale (sprint 0) qui permet de valider le modèle analytique global et d’avoir une vision des sujets complexes. Durant cette phase nous validons également le découpage en thèmes fonctionnels pour la 2ème étape. En sortie de conception générale, nous obtenons un prototype V0 qui sera le support de la future application.
- La phase de design & build permet de monter l’applicatif en mode itératif à partir du prototype élaboré lors de la 1ère étape en travaillant avec l’équipe projet client.
- Lors du 1er atelier nous nous appuyons sur le prototype V0 pour définir les premiers éléments à mettre en œuvre sur le 1er thème fonctionnel (ventes dans notre exemple). En sortie de cet atelier, le prototype est enrichi des éléments vus en séance et sera présenté en démarrage de l’atelier suivant. Les ateliers s’enchainent ainsi sur chacun des thèmes et au fur et à mesure l’application se dessine pour arriver à une application quasi-finalisée en bout de design & build. Resteront à mettre en œuvre les sujets ne nécessitant que peu d’implication des utilisateurs à savoir la mise en place des sécurités et la « technique » liée aux interfaces.
- A la fin de chaque thème fonctionnel, une séance de validation intermédiaire est organisée afin de présenter aux utilisateurs clés (au-delà de l’équipe projet) l’avancement du paramétrage et de les aider à se projeter avec la future application.
- Une phase de recette allégée grâce à l’implication des utilisateurs durant la phase de design & build
- Un déploiement classique mais qui reste au regard de la « cloudisation » des outils une étape essentiellement basée sur un accompagnement au changement que sur un réel déploiement au sens technique du terme.
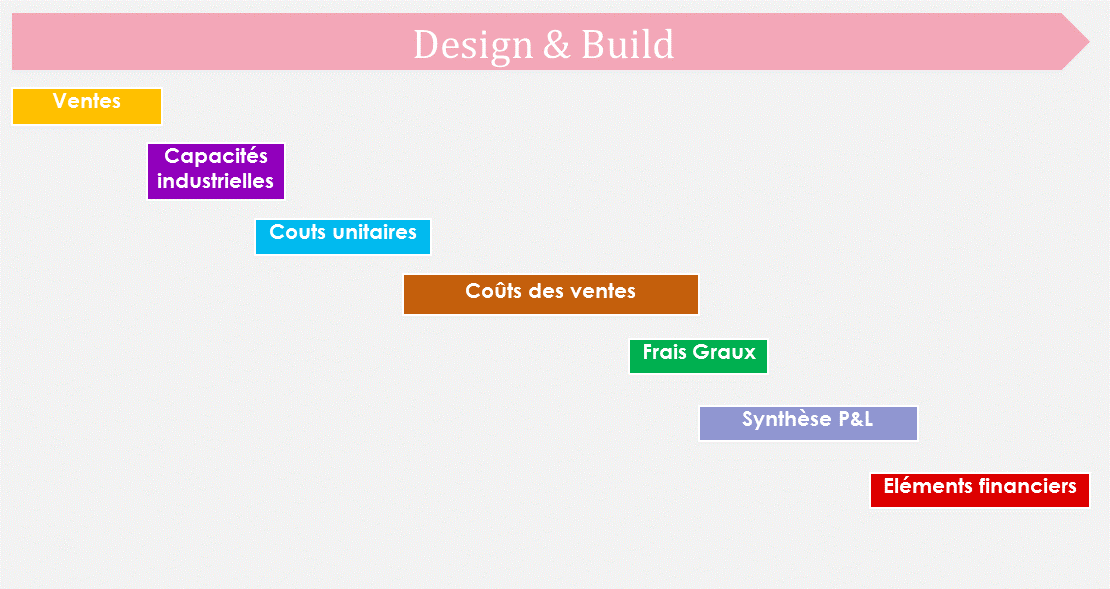
Fig. 2 : Exemple d’enchaînement des thèmes fonctionnels en phase de design & build (cas d’un projet d’élaboration budgétaire dans le secteur industriel).

Cette démarche itérative basée sur l’implication des utilisateurs a permis une adhésion de l’équipe projet à l’outil dès la phase de conception générale.
Au regard de nos expériences sur la mise en œuvre de cette méthode, les facteurs clefs de succès pour un projet selon cette démarche :
- Côté client, classiquement un besoin clair et mature mais également une capacité à être réactif lors des ateliers pour valider les options présentées en atelier.
- Du côté de Klee Performance une préparation dès la phase d’avant-vente d’une modélisation sur laquelle le client sera en capacité de se projeter
